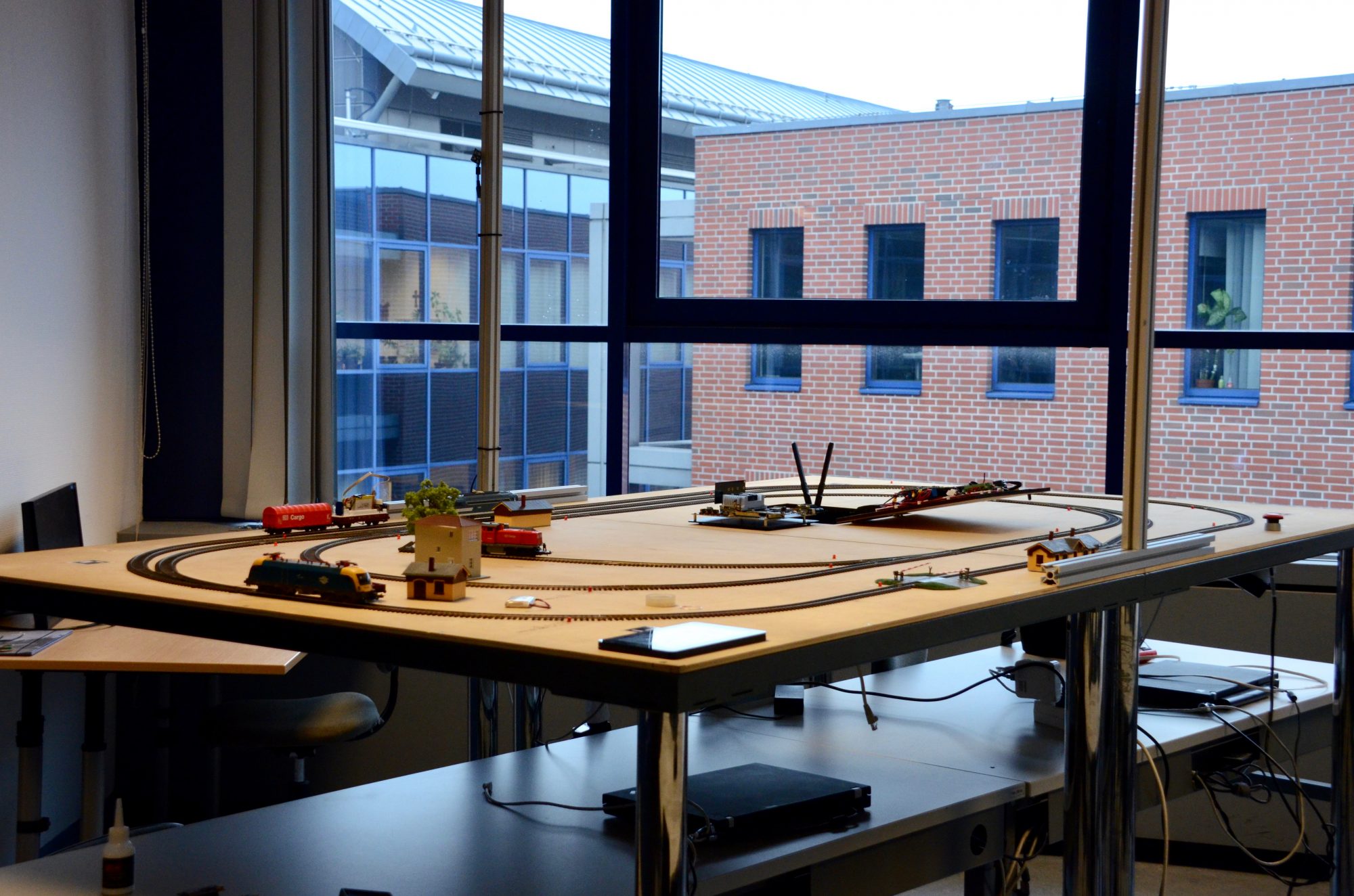
Model Railway Track Side Perspective
Model Railway Onboard Footage #2
Model Railway Onboard Footage #1
Statecharts are everywhere! #3 – Getting started with YAKINDU Statechart Tools
After leaving BridgePoint, it was time to get started with YAKINDU Statechart Tools. Let’s start with an official introduction of YAKINDU Statechart Tools from its website:
The free to use, open source toolkit YAKINDU Statechart Tools (SCT) provides an integrated modeling environment for the specification and development of reactive, event-driven systems based on the concept of statecharts.
Following figures are from the website of YAKINDU Statechart Tool.

Editing
SCT features an intuitive combination of graphical and textual notation. While states, transitions and state hierarchies are graphical elements, all declarations and actions are specified using a textual notation. The usability of the statechart editor is simply fascinating.

Validation
The validation of state machines includes syntax and semantic checks of the full model. Examples of built in validation rules are the detection of unreachable states, dead ends and references to unknown events. These validation constraints are checked live during editing.

Simulation
The simulation of state machine models allows the dynamic semantics to be checked. Active states are directly highlighted in the statechart editor and a dedicated simulation perspective features access to execution controls, inspection and setting variables, as well as raising events.

Code generation
SCT includes code generators for Java, C and C++ out of the box. The code generators follow a code-only approach and do not rely on any additional runtime library. The generated code provides a well-defined interface and can be integrated easily with any client code.
After the marketing part, let’s get some hands-on experience with Yakindu. It has a really intuitive and exhaustive documentation with lots of tutorials and video instructions. One can get familiar with Yakindu in an hour or so.
Transforming BridgePoint models to Yakindu statecharts
As I mentioned in the previous parts of this post series (#1, #2), I designed a lot of state machines in xtUML BridgePoint Editor. However, we had some serious issues with BridgePoint, so we switched for Yakindu Statechart Tool. We hoped it would be a statechart designer suite that enables simulation and code generation too.
Since BridgePoint follows the xtUML methodology is based on Shlaer-Mellor Method of Model-Driven Architecture that is an object-oriented software development methodology (more on Wikipedia). This means we can design the structure of the state machine hierarchy in a class diagram manner depicted in the next figure.

As you can see classes can inherit from each other, however multiple inheritance is not allowed. This inheritance is similar to the virtual function concept of C++, and the abstract method concept of Java and C#. This means if the superclass does not handle an event, then its subclass must handle it. However it is not possible to redefine an event in subclass, that has already been handled by the superclass.
In Yakindu Statecharts this object-oriented concept is not followed, because it would be quite weird. Instead, we had to translate this in some respect hierarchical structure to a more convenient one.
That’s why we created a separate SCT model for the Section and the Turnout. Within each model we designed a hierachical statechart that consists of parallel regions, let’s see.
Section

We introduced a general statechart for the Sections. It means in the figure above you can see that the Section was connected to the Turnout through three associations, which describes from which direction the Section connects to the Turnout (of course only one association was valid for each Section instance).
Now, this information is stored in a variable, called direction, which may have three values: STRAIGHT, DIVERGENT, TOP. In the statechart all the messages are compared to this direction value, and in this way the concept of direction has been preserved for the ‘safety logic’ protocol.
The statechart of the OccupiedSection, depicted below, can be compared to the former version here that was designed in BridgePoint.

Turnout

The highest-level statechart of the Turnout is responsible for differentiating the recent direction of the Turnout. It means, whether the Turnout connects the straight – top or the divergent – top sections. In this way the former large columns of inheritance hierarhcy (depicted above) have been replaced with two composite states which contain parallel regions.
As an example the StraightTurnout state now handles the possible events in five parallel regions. This way multiple events can be handled from the safety logic protocol’s perspective, at one time. In the former version, if a lock request has been received by the Turnout, then it rejects and further requests. In the recent version it now handles the parallel requests independently. The statechart is too complicated to be depicted in this post, but you can see it on an external link here.
Validation
Yakindu Statechart Tool has a built-in validation framework for syntax and semantic checks of the created models.
It includes the
detection of unreachable states, dead ends and references to unknown
events. These validation constraints are checked live during editing.
E.g. for the Turnout model it found that several choice nodes, do not have a default outgoing transition. So it can be a problem, if at runtime there is no valid outgoing transition from a choice node.
Simulation
We have not tried the Simulator for our models, because we were so eager to see the generated code working with the model railway track, that we skipped this stage.
Code generation
We used the built-in Java code generator to generate code from the statecharts. We connected the Section and Turnout models through the interfaces of the generated codes.
If they raise an event, that should be dispatched to each other, then it goes through the interfaces of the separate statecharts. In this way all statecharts are separated, can be configured and run individually.
Besides, we integrated our codebase, that is necessary to communicate with the model railway track’s embedded controllers, with the statecharts, so we managed to get the statecharts control and stop the trains if any dangerous situation emerges.
This way the ‘safety logic’ controls the model railway track finally.
Statecharts are everywhere! #2 – Leaving xtUML BridgePoint
In the last statecharts post I talked about the “safety logic” that prevents the trains collision. It was designed in xtUML BridgePoint Editor an open source model-driven design environment for developing embedded software by xtUML semantics.
As it happens in IT from time to time, a single tool may not be the best for all problems. So was it with BridgePoint.
Although BrdigePoint has a great statechart designer module (depicted in figure above), which improves productivity a lot, the other parts of the software has some defects.
The suite comes with a module called Verifier, though it should be called Simulator instead, that helps to simulate and validate your state machines in design time.
Since the Verifier can be connected to platform-specific implementation code (such as Java, C, C++) through an interface, at simulation time events can be sent from the state machines to this code and vice versa. Thus it gives you a real simulation environment that can be even made cyber-physical, if the platform-specific glue code is necassarry for controling trains on a model railway!
However, there are some problems with the Verifier.
Although it is single threaded, the interface that shall be used for raising events from the platform-specific code to the simulation environment often threw NullPointerException if we used it from multiple threads concurrently in Java. This bug was not justified by any means of the structure of the state machines or the platform-independent code written inside them. We reported this non-deterministic bug to the developers, but has not found any resolution yet.
Second, we caught some weird exceptions from the Verifier, that originated from the real depth of this module. Because xtUML BridgePoint Editor is open source, we received the advice to debug and fix the errors ourselves, and then push it its GitHub repository. The only problem was, the code base is huge and its quite difficult for a developer to get involved and fix the bug in a not too long time, because we shall develop our system as well.
After the Verifier, we had some problems with the code generator module too, called Model Compiler.
First, the generated C++ code could not fit in our Arduino Uno embedded controller’s program memory (read What this project was all about). It was mostly because of the complex structure of our state machines, so we decided to write an own model compiler using BridgePoint’s own query language, RSL.
Here comes the second and the greatest problem regarding the extensibility of BridgePoint. The RSL (Rule Specification Language) is a query language (just like SQL) that should be used if you would like to transform your platform independent state machines to platform-specific code.
Because the state machines are platform independent and they are model-based, they have a metamodel that describes what elements can be found in a state machine model. This metamodel is so complex and there are so many associations and non-trivial paths in it, e.g. fetching the exact order of the OAL expressions that are written within the states requires 10+ classes and associations to go through. Inspecting the meta model requires days, because it is separated for 30+ packages and 3-40+ classes are in each package. In the figure above the metamodel package for State Machine is depicted.
So if you have much time, maybe years, you can write your own code generator in BridgePoint.
That was when we started to look for a new statechart editor, and found Yakindu Statecharts. It is open source and much easier to be extended by a code generator.
Follow us in the next post.
Getting started with MQTT (Mosquitto and Paho)
As part of the Eclipse IoT Challange 2016, we shall use as many open source implementations of IoT standards, and Eclipse based technologies as we can. For communication we chose MQTT and its open source broker (Mosquitto) and client (Paho) implementation.
MQTT
Here is a short description about MQTT from its homepage:
MQTT stands for MQ Telemetry Transport. It is a publish/subscribe, extremely simple and lightweight messaging protocol, designed for constrained devices and low-bandwidth, high-latency or unreliable networks. The design principles are to minimise network bandwidth and device resource requirements whilst also attempting to ensure reliability and some degree of assurance of delivery. These principles also turn out to make the protocol ideal of the emerging “machine-to-machine” (M2M) or “Internet of Things” world of connected devices, and for mobile applications where bandwidth and battery power are at a premium.
As you can find out, MQTT architecture consists of brokers and clients. Brokers interconnect clients through different topics. All clients receive the messages published to the topic they are subscribed for. A message can be anything that is convertible to a byte array. This way an N:N connection cardinality can be easily achieved as depicted on the next figure.
Different open source and proprietary implementations of MQTT brokers and clients exist in most programming languages (C, C++, Java, .NET, Python, JavaScript, etc) . We use Mosquitto as a broker, and Paho as a client implementation.
Mosquitto
The Mosquitto broker is the focus of the project and aims to be a lightweight and function MQTT broker that can run on relatively constrained systems, but still be powerful enough for a wide range of applications.
To get started with Mosquitto visit its website at http://www.eclipse.org/mosquitto/. Download and install it on your computer. We use the binary compiled for Ubuntu as it works seamless.
The default address of the running Mosquitto service is tcp://localhost:1883, on localhost over TCP protocol at port 1883.
However, if you would not like to install Mosquitto yourself, there are two Mosquitto brokers publicly available online:
- One that is operated by Mosquitto website itself at http://test.mosquitto.org/
- One that is operated by Eclipse at tcp://iot.eclipse.org:1883
Paho
The Paho project provides open-source client implementations of MQTT and MQTT-SN messaging protocols aimed at new, existing, and emerging applications for Machine‑to‑Machine (M2M) and Internet of Things (IoT).
To get started with Paho visit its website at http://www.eclipse.org/paho/ and look for the client sample codes. We use Java Client through Maven.
Demo time
Now we will provide some sample code snippets in Java which demostrate a “Hello World” message exchange between two clients. We use Maven for dependency management so the pom.xml is provided as well.
The code snippets are available at https://www.eclipse.org/paho/clients/java/.
Publisher (sender) client sample:
Subscriber (receiver) client sample:
Last but not least, the pom.xml that is necessary for Maven:
Conclusion
So far we have been satisfied with Paho and Mosquitto since they provide an open source implementation of the lightweight messaging protocol MQTT.
Happy coding!